Membuat tulisan di belakang objek adalah teknik yang digunakan untuk menampilkan teks di bagian belakang atau di sekitar sebuah objek dalam sebuah desain grafis. Ini bisa memberikan efek menarik dan kreatif pada sebuah presentasi, poster, atau desain lainnya. Berikut ini adalah beberapa cara untuk membuat tulisan di belakang objek.
1. Menggunakan Software Desain Grafis
Salah satu cara paling umum untuk membuat tulisan di belakang objek adalah dengan menggunakan perangkat lunak desain grafis seperti Adobe Photoshop atau Adobe Illustrator. Berikut adalah langkah-langkah umum untuk melakukan ini:
- Buka perangkat lunak desain grafis dan buat dokumen baru.
- Import atau buat objek yang ingin Anda gunakan sebagai dasar.
- Tambahkan tulisan yang ingin Anda letakkan di belakang objek menggunakan alat teks yang ada di perangkat lunak.
- Atur ukuran, jenis font, dan warna tulisan sesuai keinginan Anda.
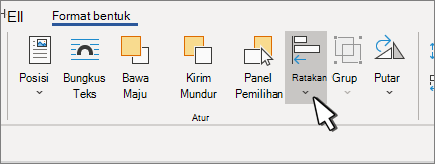
- Gantilah urutan objek sehingga tulisan berada di belakang objek dasar. Biasanya, dalam perangkat lunak desain grafis, Anda bisa menggunakan menu "Layer" atau panel "Layers" untuk mengatur urutan objek.
- Sesuaikan posisi dan tata letak tulisan hingga Anda puas dengan hasilnya.
2. Menggunakan CSS
Jika Anda ingin membuat tulisan di belakang objek secara digital (misalnya, pada halaman web), Anda bisa menggunakan CSS. Berikut langkah-langkahnya:
- Tambahkan elemen HTML untuk objek yang ingin Anda gunakan sebagai dasar.
- Gaya objek menggunakan CSS, termasuk ukuran, warna latar belakang, dan posisi.
- Tambahkan elemen HTML untuk menampilkan tulisan.
- Gaya tulisan menggunakan CSS, seperti ukuran, jenis font, warna teks, dan posisi.
- Gunakan properti z-index pada elemen tulisan untuk mengatur prioritas tampilan. Nilai yang lebih rendah berarti objek akan tampil di belakang objek lainnya.
- Sesuaikan posisi dan tata letak tulisan hingga Anda puas dengan hasilnya.
Contoh kode CSS untuk membuat tulisan di belakang objek:
.objek-dasar {
background-color: #FFF;
position: relative;
width: 300px;
height: 200px;
/* Gaya lainnya */
}
.tulisan {
color: #000;
font-size: 18px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: -1;
/* Gaya lainnya */
}3. Membuat Efek Drop Shadow
Selain menempatkan tulisan secara langsung di belakang objek, Anda juga dapat membuat efek bayangan pada tulisan untuk mencapai efek yang diinginkan. Ini dapat dilakukan dalam perangkat lunak desain grafis atau CSS. Berikut beberapa langkah untuk menerapkan efek drop shadow pada tulisan:
- Dalam perangkat lunak desain grafis: Pilih tekstur yang ingin Anda gunakan dan terapkan efek bayangan drop pada teks.
- Dalam CSS: Gunakan properti
text-shadowuntuk menambahkan efek bayangan pada tulisan. Sebagai contoh, Anda bisa menggunakan kode CSS berikut:
.tulisan {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
/* Gaya lainnya */
}Dalam kode di atas, 2px 2px menunjukkan jarak horizontal dan vertical bayangan, 4px adalah radius bayangan, dan rgba(0, 0, 0, 0.5) adalah warna bayangan (hitam dengan kedalaman transparansi 0,5).
Dengan mengikuti langkah-langkah di atas, Anda dapat membuat tulisan di belakang objek dengan menggunakan perangkat lunak desain grafis maupun CSS. Selanjutnya, Anda dapat menyesuaikan dan eksperimen dengan berbagai pengaturan untuk mencapai efek yang diinginkan.